React Native SDK
Getting Started
Overview
The Sprig React Native SDK, when installed in app, allows you to track your customer’s in-product behavior and display Sprig studies when they perform certain actions.
Requirements
- Join your teammates on Sprig (check with your Sprig admin whether team discovery is on, or simply have a team member invite you via your email address). This will give you access to your team’s environment IDs, as well as the interactive Installation Guide.
- Ensure you have access to your React Native codebase, and can deploy to a development and/or production environment
- Please check the platform-specific requirements:
Install React Native Module
Obtain an Environment ID
Sprig provides two environments, Development and Production, each with its own corresponding ENVIRONMENT_ID (which can be found in Integrations > React Native Module).
The Development environment is recommended for initially setting up and verifying your installation. Then, you can use the Production environment to deploy studies to real users.
Install with npm/Yarn
Use the following shell command to install the Sprig SDK through npm or YARN.
Note that you will have to update the SDK manually to receive the latest functionality. We recommend you update the package monthly for improved functionality and bug fixes.
npm install --save react-native-userleap
yarn add react-native-userleap --latest
When installing for iOS, you need to do pod install. And if you are updating, it's best to remove the Podfile.lock and run pod repo update first. So from your app top-level directory, run the following commands:
cd ios
rm Podfile.lock
pod repo update
pod install
Initialize the SDK
Then, in your application, initialize Sprig with your ENVIRONMENT_ID:
import { Linking } from 'react-native';
import Sprig from 'react-native-userleap'
Sprig.configure('ENVIRONMENT_ID');
/**
* You can test your study easily (bypass all filters and resurvey windows) by
* using Sprig's new testing feature. This requires installing Sprig v2.15.0 and
* adding the following code to pass the study's unique previewKey to the Sprig
* instance.
**/
Linking.getInitialURL().then(url => {
let urlObj = new URL(url);
let previewKey = urlObj.searchParams.get('sprigPreviewKey');
if (previewKey) {
Sprig.setPreviewKey(previewKey)
}
}).catch(error => { console.log(error)})
// This handles URLs when the app is already open, but not foregrounded.
Linking.addEventListener('url', (event) => {
let urlObj = new URL(event.url);
let previewKey = urlObj.searchParams.get('sprigPreviewKey');
if (previewKey) {
Sprig.setPreviewKey(previewKey)
}
})
Be sure to swap in the correct ENVIRONMENT_ID. Note that configure() will only accept 1 environment ID, and calling it multiple times with different IDs will have no effect.
Note: If an installation error occurs on incompatible react versions, you may need to use the --legacy-peer-deps option
npm i --legacy-peer-deps
Note: If this error occurs on Android Attempt to invoke virtual method'boolean com.facebook.react.uimanager.FabricViewStateManager.hasStateWrappper(), you can either update your react-native dependency to version 0.68.2 or higher, or you can add the following snippet to the dependencies in the build.gradle file under the app directory. The version block is necessary in the snippet.
implementation ("androidx.appcompat:appcompat:1.3.1") {
version {
strictly '1.3.1'
}
}
Additional action recommended for customers that completed SDK install before October 2023 to enable in app testing feature
In order to test your study directly in your production application, you must first update your application’s install code to include additional snippet below ⬇️
/**
* You can test your study easily (bypass all filters and resurvey windows) by
* using Sprig's new testing feature. This requires installing Sprig v2.15.0 and
* adding the following code to pass the study's unique previewKey to the Sprig
* instance.
**/
import { Linking } from 'react-native';
Linking.getInitialURL().then(url => {
let urlObj = new URL(url);
let previewKey = urlObj.searchParams.get('sprigPreviewKey');
if (previewKey) {
Sprig.setPreviewKey(previewKey)
}
}).catch(error => { console.log(error)})
// This handles URLs when the app is already open, but not foregrounded.
Linking.addEventListener('url', (event) => {
let urlObj = new URL(event.url);
let previewKey = urlObj.searchParams.get('sprigPreviewKey');
if (previewKey) {
Sprig.setPreviewKey(previewKey)
}
})
Alternatively, you can overwrite the previously added install code with the version here that includes the required changes. Be sure to swap in the correct ENVIRONMENT_ID
Identify Users
Identifying users ensures that a user’s actions are all associated with the same profile so they can be targeted.
Properly identifying users helps ensure:
- Your users have a consistent experience across platforms, and do not see the same study multiple times
- You can accurately target the right users
- You are billed for the correct number of Monthly Tracked Users (MTUs)
Set User ID
Sprig allows you to differentiate users by setting a unique USER_ID. You may want to ensure consistency between the User IDs sent to Sprig and the ones in your internal database, product analytics/CDP, or data warehouse. You can also use an anonymizing function or hash.
A good User ID is…
- Unique: Two users should not share the same User ID.
- Mappable: User IDs sent to Sprig should map back to your internal User IDs, either directly or anonymously.
- Static: Once assigned, a User ID should not change.
Users that do not have a User ID set are considered unauthenticated.
You can use setUserIdentifier() to identify a user with any string less than 256 characters. This function can be called multiple times safely, and stores the identifier via local storage. We recommend you set the User ID whenever the user logs in to your app, as well as after the installation snippet (if the user is already logged in).
Sprig.setUserIdentifier('USER_ID');
Logout
When a user logs out of your app, make sure to log out of Sprig. This will prevent new activity from being associated with an incorrect user. Note that if you call logout() on an unauthenticated user, Sprig will assign them a new profile and count this new user separately toward your MTU limit.
Sprig.logout();
Track Events
Sprig uses events to trigger (display) studies after the user performs a specific action. They can also be used as a filter to target users who have previously performed an action.
Once you’ve installed the Sprig SDK, the next step is to configure the tracking of events that you would like to use to trigger a study. For mobile SDKs, you must configure Code events. (Sprig also offers No-Code events, but these are only available on web platforms.)
To track a Code event, use:
Sprig.trackWithProperties(
'EVENT_NAME',
'USER_ID',
null, // ignore this parameter
{
property1: 'value',
},
state => {
if (state === Sprig.SurveyState.READY) {
Sprig.presentSurvey();
}
},
);
After sending a new Code event to Sprig, you must approve the new event request on the Events page before it can be used to trigger or filter surveys.
These events will also be available as filters for your studies. For example, you may want to only display a study to users who have performed the "checkout" event at least 3 times.
Track Attributes
Sprig allows you to track attributes, which can provide more context about the user to help you better understand their feedback. You can also use these attributes to filter your audience and target specific kinds of users. Some example attributes that can be tracked are:
- Plan type
- Super users / power users
- Company
A user’s attributes can be seen on their profile in the Users page, and are recorded and attached to any surveys response they submit. For more information, see Attributes.
To set user attributes, provide the SDK with a key-value pairs:
ATTRIBUTE_NAMEmust be a string less than 256 characters, and cannot start with an!(these names are reserved for use by Sprig)ATTRIBUTE_VALUEmust be a number, boolean, or string less than 256 characters
Sprig.setVisitorAttribute('ATTRIBUTE_NAME', 'ATTRIBUTE_VALUE');
// you can set multiple at a time
// to save on network round trips
Sprig.setVisitorAttributes({'ATTRIBUTE_NAME', 'ATTRIBUTE_VALUE'});
// if attributes no longer apply to the user,
// you can delete multiple at a time
Sprig.removeVisitorAttributes({'ATTRIBUTE_NAME', 'ATTRIBUTE_VALUE'});
Set Email Address
Setting the user’s email address is optional. Setting emails is not required for web or mobile studies, but can be used to target users or create a Group of users based on their email. Check your organization's guidelines around personally-identifiable information before sending email addresses to Sprig.
Sprig.setEmailAddress('EMAIL_ADDRESS');
Test & Deploy
To verify your SDK is configured properly, we recommend testing with your development ENVIRONMENT_ID.
- Create a survey in your Sprig Development Environment
- Choose an approved event as a trigger for your study
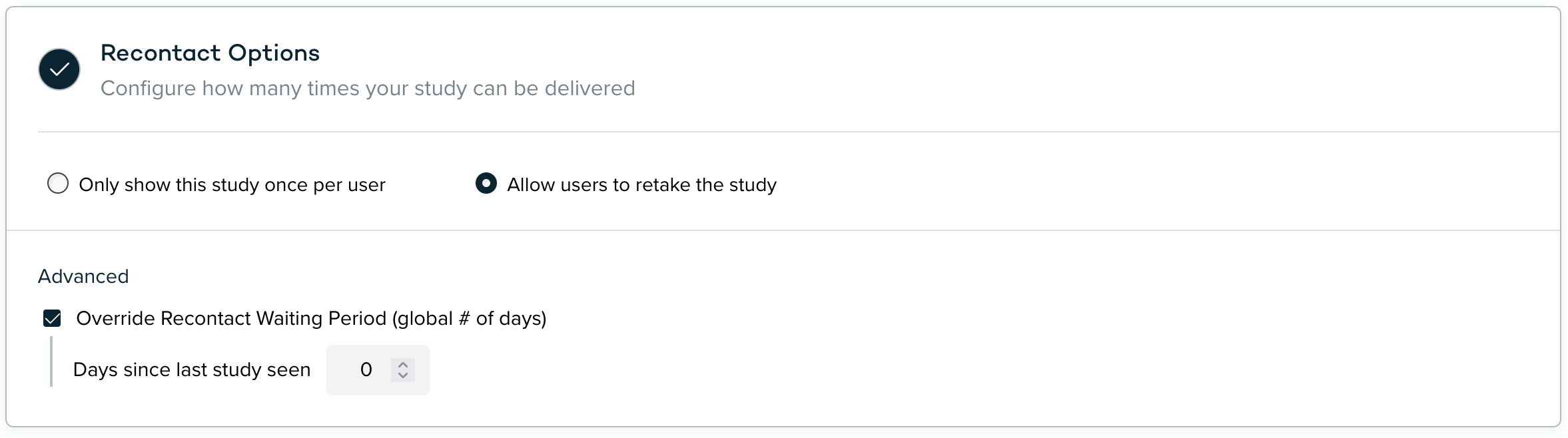
- [For testing purposes only] Allow users to retake the survey and set the recontact waiting period to 0 days

Configure Recontact Options
- Track the approved event from your app and confirm that the survey appears
Congratulations! Your installation is complete and you can begin deploying.
Advanced Customization
App size impact
See more information about the iOS app size impact and Android app size impact.
Updated 4 months ago
