iOS SDK
Getting Started
Overview
The Sprig iOS SDK, when installed in your native iOS app, allows you to track your customer’s in-product behavior and display Sprig studies when they perform certain actions.
Requirements
- Join your teammates on Sprig (check with your Sprig admin whether team discovery is on, or simply have a team member invite you via your email address). This will give you access to your team’s environment IDs, as well as the interactive Installation Guide.
- Ensure you have access to your iOS codebase, and can deploy to a development and/or production environment
- The Sprig iOS SDK only supports iOS 13 and above.
- Replays is supported only on iOS 14 and above
- Xcode 14: If you have not updated to the Xcode 14, you may experience build issues since Xcode 14 removes bitcode. Check out Sprig's legacy release for Xcode 13 compatibility.
To see all official releases of the Sprig iOS SDK, visit the repository.
Install SDK
There are three ways you can include Sprig in your application: SPM, CocoaPods, or manually.
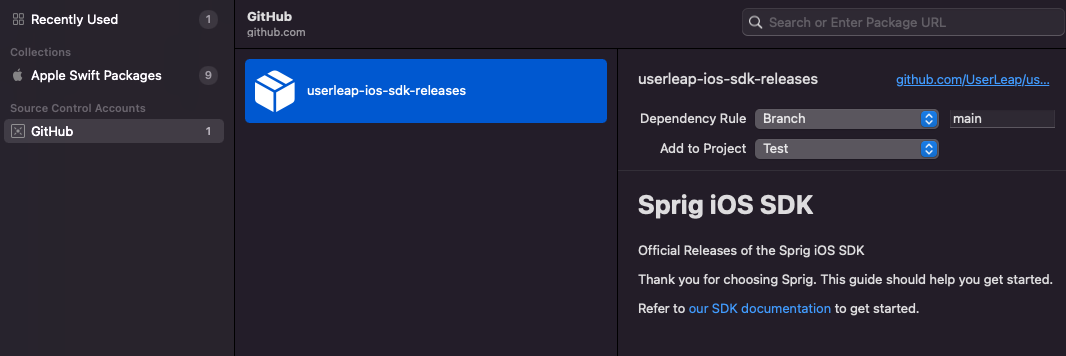
Install via SPM
To install using SPM, use our release repository and install the package from main branch:

Install via CocoaPods
To install via CocoaPods, add the following statement to your Podfile:
pod 'UserLeapKit'
Then run this command in the same directory that contains your Podfile:
pod install
Install manually
If you’re unable to use Cocoapods or Carthage, you can also install Sprig manually. Download the latest framework as a zip from our Releases. Unzip the downloaded file and drag the UserLeap.framework folder into your project directory.
Open Xcode and select your project in the “Project Navigator” pane, select your app under “TARGETS”. In the “Frameworks, Libraries, and Embedded Content” section, press “+”, “Add Other…”, “Add Files…” and select the UserLeap.framework folder.
Be sure that UserLeap.framework is in your project settings “Framework Search Paths” or Xcode will throw the “no such module UserLeap” error.
Obtain an Environment ID
After you've installed, you must obtain an environment ID from Sprig. Sprig provides two environments, Development and Production, each with its own corresponding ENVIRONMENT_ID (which can be found in Integrations > iOS SDK).
The Development environment is recommended for initially setting up and verifying your installation. Then, you can use the Production environment to deploy studies to real users.
Initialize the SDK
Usage is simple and revolves around a singleton, conveniently named Sprig. The singleton must be configured before it can be used. A common pattern is to configure this in your ApplicationDelegate, but follow the best practices for your team and application.
import UserLeapKit
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
//your app setup
Sprig.shared.configure(withEnvironment: "ENVIRONMENT_ID")
return true
}
}
/**
* You can test your study easily (bypass all filters and resurvey windows) by
* using Sprig's new testing feature. This requires installing Sprig v4.19.0 and
* adding the following code to pass the study's unique previewKey to the Sprig
* instance.
**/
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
URLComponents(url: url, resolvingAgainstBaseURL: false)?.queryItems?.forEach {
if let value = $0.value, $0.name == Sprig.previewKeyName {
Sprig.shared.setPreviewKey(value)
}
}
return true
}
Be sure to swap in the correct ENVIRONMENT_ID. Note that configure will only accept 1 environment ID, and calling it multiple times with different IDs will have no effect.
Additional action recommended for customers that completed SDK install before October 2023 to enable in app testing feature
In order to test your study directly in your production application, you must first update your application’s install code to include additional snippet below ⬇️
/**
* You can test your study easily (bypass all filters and resurvey windows) by
* using Sprig's new testing feature. This requires installing Sprig v4.19.0 and
* adding the following code to pass the study's unique previewKey to the Sprig
* instance.
**/
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
URLComponents(url: url, resolvingAgainstBaseURL: false)?.queryItems?.forEach {
if let value = $0.value, $0.name == Sprig.previewKeyName {
Sprig.shared.setPreviewKey(value)
}
}
return true
}
Alternatively, you can overwrite the previously added install code with the version here that includes the required changes. Be sure to swap in the correct ENVIRONMENT_ID
Important
Sprig is not thread-safe, so please invoke all methods on the main thread. Rest assured that all network and I/O requests are made asynchronously.
Identify Users
Identifying users ensures that a user’s actions are all associated with the same profile so they can be targeted.
Properly identifying users helps ensure:
- Your users have a consistent experience across platforms, and do not see the same study multiple times
- You can accurately target the right users
- You are billed for the correct number of Monthly Tracked Users (MTUs)
Set User ID
Sprig allows you to differentiate users by setting a unique USER_ID. You may want to ensure consistency between the User IDs sent to Sprig and the ones in your internal database, product analytics/CDP, or data warehouse. You can also use an anonymizing function or hash.
A good User ID is…
- Unique: Two users should not share the same User ID.
- Mappable: User IDs sent to Sprig should map back to your internal User IDs, either directly or anonymously.
- Static: Once assigned, a User ID should not change.
Users that do not have a User ID set are considered unauthenticated.
You can use setUserIdentifier to identify a user with any string less than 256 characters. This function can be called multiple times safely, and stores the identifier locally. We recommend you set the User ID whenever the user logs in to your app, as well as after the configuring Sprig (if the user is already logged in).
Sprig.shared.setUserIdentifier("USER_ID")
Logout
When a user logs out of your app, make sure to log that user out of the Sprig SDK. This will prevent any new activity from being associated with the wrong user. Note that if you call logout() on an unauthenticated user, Sprig will assign them a new profile and count this new user separately toward your MTU limit.
Sprig.shared.logout()
Track Events
Sprig uses events to trigger (display) studies after the user performs a specific action. They can also be used as a filter to target users who have previously performed an action.
Once you’ve installed the Sprig SDK, the next step is to configure the tracking of events that you would like to use to trigger or filter a study. For mobile SDKs, you must configure Code events. (Sprig also offers No-Code events, but these are only available on web platforms.)
To track a Code event, use:
let payload = EventPayload(eventName: "EVENT_NAME", properties:["key": "value"])
Sprig.shared.trackAndPresent(payload: payload, from: YOUR_VIEW_CONTROLLER)
After sending a new Code event to Sprig, you must approve the new event request on the Events page before it can be used to trigger or filter surveys.
Alternatively, after sending each tracking event, you can check if a new survey is ready for the user. If a survey is ready, you can decide to present the survey to the user. The survey will be presented onto the provided viewController from the bottom of the screen.
let payload = EventPayload(eventName: "EVENT_NAME", properties:["key": "value"]) { state in
switch state {
case .ready:
Sprig.shared.presentSurvey(from: viewController)
case .noSurvey, .disabled:
break
}
}
Sprig.shared.track(payload: payload)
These events will also be available as filters for your studies. For example, you may want to restrict a study to users who performed the "checkout" event at most 3 times.
Track Attributes
Sprig allows you to track attributes, which can provide more context about the user to help you better understand their feedback. You can also use these attributes to filter your audience and target specific kinds of users. Some example attributes that can be tracked are:
- Plan type
- Super users / power users
- Company
A user’s attributes can be seen on their profile in the Users page, and are recorded and attached to any surveys response they submit. For more information, see Attributes.
To set a user’s attribute, provide key-values pairs where:
KEYmust be a string less than 256 characters, and cannot start with an!(these names are reserved for use by Sprig)VALUEcan be string|number|boolean that is less than 256 characters
// for a single attribute
Sprig.shared.setVisitorAttribute(key: "KEY", value: "VALUE")
// for multiple attributes
// saves multiple round-trips and reduces data usage
Sprig.shared.setVisitorAttributes([
"KEY1": "VALUE1",
"KEY2": "VALUE2"
])
// if attributes no longer apply to the user,
// you can delete multiple at a time
Sprig.shared.removeVisitorAttributes(["KEY1", "KEY2"])
Set Email Address
Setting the user’s email address is optional. Setting emails is not required for web or mobile studies, but can be used to target users or create a Group of users based on their email. Check your organization's guidelines around personally-identifiable information before sending email addresses to Sprig.
Sprig.shared.setEmailAddress("EMAIL_ADDRESS")
Test & Deploy
To verify your SDK is configured properly, we recommend testing with your development ENVIRONMENT_ID.
- Create a survey in your Sprig Development Environment
- Choose an approved event as a trigger for your study
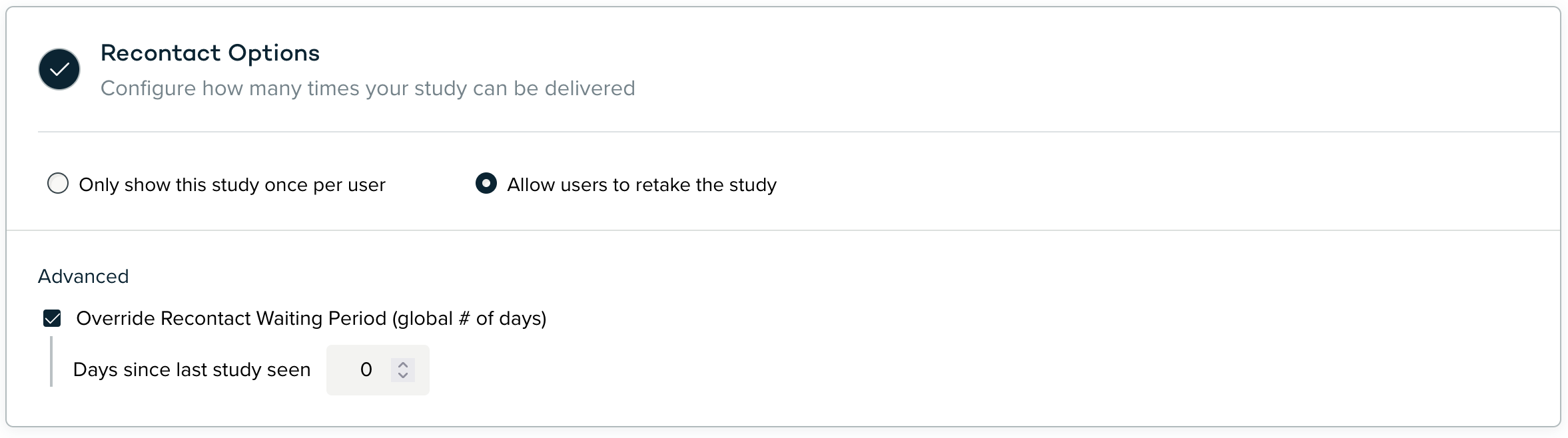
- [For testing purposes only] Allow users to retake the survey and set the recontact waiting period to 0 days

Configure Recontact Options
- Track the approved event from your app
Congratulations! Your installation is complete and you can begin deploying.
Advanced Customization
Study Lifecycle Notifications
Sprig exposes updates throughout the study lifecycle. Here is a sample code block for listening to SDK events in real time:
Sprig.shared.registerEventListener(for: .surveyWillPresent) { eventData in
let surveyId = eventData["surveyId"]
}
| Lifecycle Event | Data | Min SDK Version |
|---|---|---|
| sdkReady | { name: 'sdkReady' } | 4.18.0 |
| visitorIdUpdated | { name: 'visitorIdUpdated' } | 4.18.0 |
| surveyWillPresent | { name: 'surveyWillPresent', 'surveyId': String } | 4.18.0 |
| surveyPresented | { name: 'surveyPresented' } | 4.18.0 |
| surveyAppeared | { name: 'surveyAppeared' } | 4.18.0 |
| surveyClosed | { name: 'surveyClosed' } | 4.18.0 |
| surveyWillClose | { name: 'surveyWillClose' } | 4.18.0 |
Set Locale
Sprig supports setting the locale for default caption and button text. The following locales are supported:
- de
- en
- es-es
- fr
- hi
- ja
- ko
- pt-br
- ru
- zh
To set the locale to Chinese:
Sprig.shared.setLocale('zh')
Info
Setting the locale will only affect static text, and is only available for the iOS and Android SDKs (not React Native).
App size impact
Sprig only uses Foundation, UIKit, SystemConfiguration, and CoreGraphics with no third-party frameworks to provide the smallest disk footprint on your app binary.
The SDK size is 234 KB compressed and 592 KB uncompressed.
Note: Compressed is equivalent to the additional size downloaded from the App Store, and uncompressed is the additional size on an iPhone after installation
Methodology: Created a fresh Xcode project with and without UserLeapKit.framework and used the App Size Report tool (Apple docs)
Updated 3 days ago
